TinyMCE adalah sebuah tools text editor (WYSIWYG) yang memiliki beragam fitur dan dapat digunakan untuk berbagai macam framework, pada artikel ini saya akan memberikan panduan install TinyMCE untuk Nuxt JS.
TinyMCE tersedia versi gratis dan berbayar, untuk panduan ini saya menggunakan versi gratis, anda harus registrasi (https://www.tiny.cloud/auth/signup/) terlebih dahulu untuk mendapatkan API gratis.
TinyMCE tersedia untuk Nuxt JS versi 2 dan versi 3, pada artikel ini saya menggunakan Nuxt JS versi 2.
Untuk memulai masuk ke direktori project menggunakan terminal dan install dengan perintah:
Nuxt JS Versi 2
npm install --save "@tinymce/tinymce-vue@^3"
Nuxt JS Versi 3
npm install --save "@tinymce/tinymce-vue@^5"
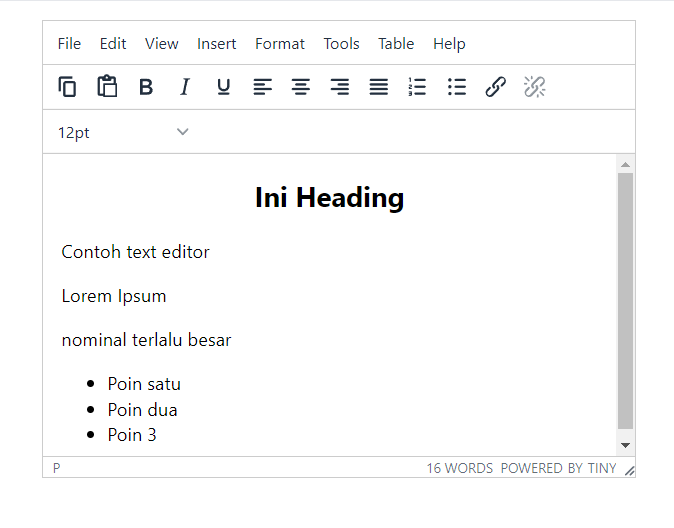
Template halaman text editor
<template>
<div>
<client-only>
<Editor
v-model="description"
api-key="freeapi123456789"
:init="{
plugins: 'lists link image table code help wordcount',
toolbar: 'copy paste bold italic underline alignleft aligncenter alignright alignjustify numlist bullist link unlink fontfamilyselect fontsizeselect',
height: 400
}"
/>
</client-only>
</div>
</template>
<script>
import Editor from '@tinymce/tinymce-vue'
export default {
layout: 'dashboard',
components: { Editor },
data () {
return {
description: ''
}
}
}
</script>Demikian panduan Install TinyMCE untuk Nuxt JS, tutorial ini juga dapat diimplementasikan untuk Vue JS versi 2, terima kasih