Cara Install Web Server Ubuntu Linux, Nginx, MySQL, PHP (LEMP). Tutorial ini dapat diaplikasikan pada server lokal ataupun VPS, namun untuk VPS saya menyarankan gunakan Vesta Panel yang cukup bagus, stabil dan gratis.
Install Nginx
Buka terminal kemudian update package lalu install nginx.
$ sudo apt update $ sudo apt install nginx
Jika anda memiliki firewall yang aktif, maka berikan akses untuk nginx, kemudian periksa statusnya, anda akan melihat hasilnya seperti pada kode dibawah ini baris 5-12.
$ sudo ufw allow 'Nginx HTTP' $ sudo ufw status Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Nginx HTTP ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx HTTP (v6) ALLOW Anywhere (v6)
Uji coba akses nginx yang telah terinstall dengan membuka browser dan ketik url http://localhost maka akan tampil seperti gambar dibawah ini.

Install MySQL
Setelah nginx terinstall sekarang lanjut ke install database yaitu MySQL, untuk menginstall MySQL ketik perintah berikut pada terminal, kemudian lanjutkan dengan menambahkan aspek keamanan pada instalasi MySQL.
$ sudo apt install mysql-server $ sudo mysql_secure_installation
Pada saat proses diatas anda akan diminta untuk membuat password, harap dicatat dan diingat baik-baik password yang anda buat.
Jika proses telah selesai lakukan uji coba login dengan perintah mysql -u root -p
Install PHP-FPM
Untuk menggunakan bahasa pemrograman PHP pada Ubuntu dengan nginx sebagai web servernya anda perlu menginstall php-fpm kemudian melakukan konfigurasi pada nginx.
$ sudo apt install php-fpm php-mysql
Buat Project PHP
Pada tahap terakhir ini saya akan melakukan ujicoba membuat project php sederhana dengan web server nginx dan php-fpm.
- Buat file konfigurasi nginx baru, sebagai contoh membuat project toko.local
$ sudo nano /etc/nginx/sites-available/toko.local
- File konfigurasi toko.local
server {
listen 80;
listen [::]:80;
server_name toko.local;
root /home/ahmad/html/toko_local/;
index index.php index.html;
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
location / {
try_files $uri $uri/ /index.php?$query_string;
}
}
Baris ke 5 adalah alamat atau url dari project yang nanti akan diakses browser,
kemudian buat direktori project sesuai keinginan anda pada baris 7,
pada baris 12 sesuaikan versi php yang terinstall pada Ubuntu anda cek dengan perintah ls /var/run/php/ pada terminal.
- Hubungkan konfigurasi anda sebagai konfigurasi yang aktif, kemudian test apakah terdapat error atau tidak pada konfigurasi, terakhir restart service nginx.
$ sudo ln -s /etc/nginx/sites-available/toko.local /etc/nginx/sites-enabled/ $ sudo nginx -t $ sudo service nginx restart
- Tambahkan alamat toko.local pada file hosts
$ sudo nano /etc/hosts
Tambahkan kode berikut pada file hosts, restart kembali nginx
127.0.0.1 toko.local
- Buat sebuah file php sederhana pada direktori project anda
$ nano /home/ahmad/html/toko_local/index.php
- Isi file index.php
<?php phpinfo();
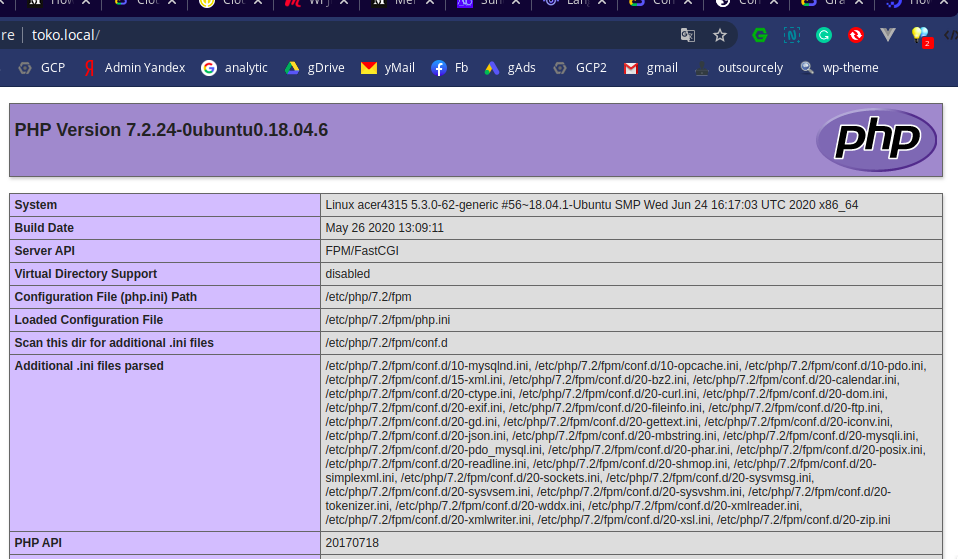
- Langkah terakhir akses http://toko.local pada browser

Kesimpulan
Dengan menggunakan sistem operasi berbasis linux (Ubuntu) anda dapat membangun lingkunga pengembangan yang sangat mirip dengan server yang disediakan oleh berbagai macam layanan hosting. Dengan konfigurasi yang mirip ini akan meminimalisir error dikarenakan lingkungan lokal dan server memiliki kesamaan.
Gunakan selalu software opensource atau software gratis lainnya jangan gunakan software bajakan.